
Web development is a process that involves a number of stages. Hopefully by understanding these stages and what their purpose is in the overall web development process, you will feel more confident about the overall experience.
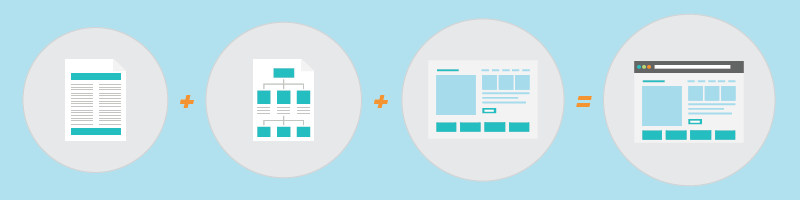
The very first step of web development is to identify the required functionality and make sure that you have allocated adequate budget and time to the process. Once the functionality is defined, we produce a Sitemap. This is simply a list of all the pages that the website will have and their hierarchy. The sitemap informs the types of pages that we’ll need and the overall content structure of the website.
Once the Sitemap is complete, we’ll move to the next stage of web development and design Wireframes for the different page types that were identified. Wireframes don’t have any graphics. They have boxes representing different parts of the website and some placeholder text. The purpose of the Wireframes is to nail down the overall layout of the pages and to make sure that the different page types have all the components that they need to have. Getting this right is a crucial stage of the web development process, which will eliminate confusion and changes later on.
After the Wireframes are complete and approved, the content creation and design stages of the web development process can begin. In this stage you will get website Mockups that are based on the Wireframes and will incorporate the logo, colour palette, and typography from the Brand Standards Guide. At this stage of web development, as you are seeing the designs Mockups, don’t get too attached to content details. The phone number or email may be wrong, the pictures will likely not be perfect, and there will still be a lot of dummy placeholder text. It’s important to understand that the content (text and images) is easy to swap on the actual website. The purpose of the Mockups in the web development process is to make sure that the style of the website is nailed down.
After the Mockups of the website are approved, we start writing code for the website (the part that is typically seen as ‘web development’). Content creation will continue alongside. Once the website is coded, it will be soft-launched in a test environment where you can preview it online and interact with it. At this point in the web development process, the preview website not available to the general public unless they are given access. The content creation should be nearing completion around this time and is integrated into the site once done. This is where the phone number is fixed, the email is checked, the placeholder pictures are replaced with purchased or commissioned images, and dummy content is replaced with actual content for the website.
The final step of the web development process is to review everything, make minor tweaks, typo corrections, etc. Once that is done, the web development process is complete and your website is ready for launch.
